Introduction
Hello guys, in this blog, I'll explain you how to create a simple table view in Xamarin iOS. Table View is a view for displaying the list of data in the scroll function. But, Xamarin iOS doesn’t have an option to directly give the data. So we need to create a custom table view Source class and configure row cell view or layout.
Prerequisites
- Visual Studio 2017 or Above
- XCode 10.0 or Above
- IOS Device or Simulator
- This Project created in Visual Studio 2019 with Mac Machine
Let’s Start
Step 1:
Open Visual Studio and create Xamarin iOS Single View Application by going to Visual Studio >> New Solution >> In the dialog left side, select iOS under App >> forward by select Single View Application and click Next.
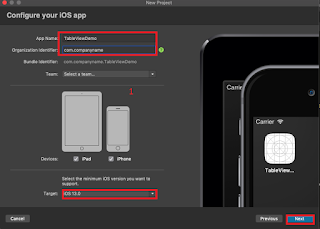
Step 2:
In the next dialog window, give your app name, organization name, and target version, choose devices then click Next.
After a few seconds, the project will be created and you get the solution folder structure as shown below.
Step 3:
Now, open Main.Storyboard by going to Solution Pad >> Main.StoryBoard >> right-click to select Choose iOS Designer or XCode Interface Builder >> Afterwards, the storyboard will be opened. Here, drag and drop UITableView and set Constraints. Top, Bottom, Leading and Trailing Constraints are Zero.
Post setting up constraints, you get a screen as shown below.
Now , you can set the UITableView identifier is tableviewId and View Controller is ViewController.Cs. We should set Source and all other properties for this layouttableviewId. Otherwise, we can’t access this Table View.
Step 4:
Next, Create a New Class named ListTableViewSource.cs. By going to the right-click Solution and Add >> New File >> Class and give name ListTableViewSource.cs. This class is Inherited from UITableViewSource and extracted from the Abstract Class. In the first “RowsInSection” lost count and Configure “GetCell” method. The page code is given below.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | class TableViewSimpleSource : UITableViewSource { private List<string> listItems = new List<string>() { "List Item", "List Item", "List Item", "List Item", "List Item", "List Item", "List Item", "List Item", "List Item", "List Item", "List Item", "List Item", "List Item", "List Item", "List Item", "List Item" }; public override UITableViewCell GetCell(UITableView tableView, NSIndexPath indexPath) { var cell = new UITableViewCell(CGRect.Empty); cell.TextLabel.Text = listItems[indexPath.Row]; return cell; } public override nint RowsInSection(UITableView tableview, nint section) { return listItems.Count; } } |
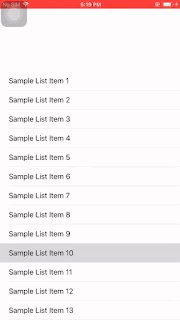
Step 5:
Now, open ViewController.cs file and set the Table View Source Class to Table View. The Code is given below.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | using System; using System.Collections.Generic; using CoreGraphics; using Foundation; using UIKit; namespace TableViewDemo { public partial class ViewController : UIViewController { public ViewController(IntPtr handle) : base(handle) { } public override void ViewDidLoad() { base.ViewDidLoad(); tableviewId.Source = new TableViewSimpleSource(); // Perform any additional setup after loading the view, typically from a nib. } public override void DidReceiveMemoryWarning() { base.DidReceiveMemoryWarning(); // Release any cached data, images, etc that aren't in use. } } } |
Step 6:
Get Source From Github
Feedback: Thank you for reading this, if you have any suggestions, feel free to write in the comment section.










0 Comments
You're comment here